728x90
모든 개발자를 위한 HTTP 웹 기본 지식 - Section 3
HTTP
- HyperText Transfer Protocol
- HyperText = HTML
- HTML5
- html의 5번째 버전 마크업 언어
- 비디오, 오디오 등을 액티브 X가 없이 브라우저에서 소비할 수 있다.
- HTML5
HTTP/1.1
- 2,3 버전도 있지만, 1.1에 대부분의 기능이 포함되어 있고 이 버전의 성능개선이다.
- 기반 프로토콜
- TCP: 1.1, 2
- UDP: 3 → TCP보다 속도가 빠르다.
HTTP 특징
- 클라이언트-서버 구조
- 무상태 프로토콜 (stateless), 비연결성
- HTTP 메세지를 사용한 통신
- 단순함, 확장가능
클라이언트-서버 구조

무상태 프로토콜 (Stateless)
상태 유지 (Stateful)

- 클라이언트의 요청들을 기억하고 있다가 응답을 주는 것
- 여러 번의 요청, 언제 끝날 지, 다시 시작될 지 모르는 요청을 기억하는 것(상태 유지)는 쉽지 않다.
- 특정 클라이언트의 요청에는 항상 같은 서버와 통신하여야 한다.
- 중간에 서버에 장애가 발생할 경우, 요청을 처음부터 다시 보내야 한다.
무상태 (Stateless)

- 클라이언트의 요청 한 개에 대한 응답을 전송하면 된다.
- 따라서 클라이언트의 요청이 증가했을 때, 서버를 대거 투입할 수 있다. 혹은 교체할 수 있다.
- 무상태는 응답 서버를 쉽게 교체할 수 있다. → 무한 서버 증설 가능
- 요청할 때, 요청 메세지에 필요한 정보를 담아서 보낸다.
- 중간에 서버 장애가 발생하더라도 다른 서버에 요청을 보내면 동일한 응답을 얻을 수 있다.
- 스케일 아웃에 유리하다.
- 필요한 정보가 많아질 경우, 요청 메세지에 전송할 데이터가 많아질 수 있다는 단점이 있다.
실무 상태유지
- 로그인이 필요없는 단순한 소개 화면은 무상태로 통신할 수 있다.
- 하지만, 로그인 이후 화면과 같은 상태 유지가 필요하다.
- 서버에 상태를 유지하려면
- 브라우저 쿠키
- 서버 세션
- 을 사용하여 상태를 유지한다.
- 상태 유지는 최소한으로 사용하는 것이 좋다.
스케일 업, 스케일 아웃

스케일 아웃

- 서버를 여러 대 추가하여 시스템을 확장한다.
- 예를 들어 이벤트 페이지를 운영할 때, 스케일 아웃을 하여 서버 개수를 늘려 사용자 요청에 응답한다.
스케일 업
- 기존 서버의 사양을 업그레이드하여 시스템을 확장한다.
- 고성능의 부품, 서버로 교체한다.
중계 서버

- proxy 서버
- 클라이언트와 서버 사이에서 대리로 통신을 수행한다.
- 일부 데이터를 캐시를 사용하여 프록시 서버에 저장한다. 이후 동일한 요청에는 캐시를 사용해, 원격 서버에 접속을 줄여 응답 전송 시간을 줄일 수 있다.
- 또한, 트래픽을 줄여 병목 현상을 막을 수 있다.
- 트래픽: 서버와 스위치 등 네트워크 장치에서 일정 시간 내에 흐르는 데이터의 양
- 트래픽 증가: 트래픽이 많다는 것은 사용자 접속이 많아서 전송하는 데이터의 양이 많다는 것
- 병목 현상: 어떠한 구성 요소로 인해 네트워크 전체 성능이 제한을 받는 것 (저하되는 것)
비연결성 (Connectionless)

- 응답을 준 후에는 연결을 끊는다.
- 일반적으로 초 단위 이하의 빠른 속도로 응답한다.
- 1시간 동안 수천 명이 서비스를 사용해도, 실제로 서버에서 동시에 처리하는 요청의 양은 수십 개 이하로 매우 적다.
장점
- 서버의 자원을 아낄 수 있다.
- 최소한의 자원으로 서버를 유지할 수 있다.
- 여러 클라이언트와 통신할 수 있다.
- 따라서, 서버의 자원을 효율적으로 사용할 수 있다.
단점
- TCP/IP 연결을 새로 맺어야 함
- 3 way-handshake(syn-syn ack-ack) 시간 소요
- 웹 브라우저로 사이트를 요청하면, HTML, JS, CSS, 이미지 등 수많은 자원이 함께 다운로드 된다.
- 자원을 받을 때마다 연결, 연결 해제 과정이 수반되면 비효율적이다.
- → 지속 연결 (Persistant Connections)
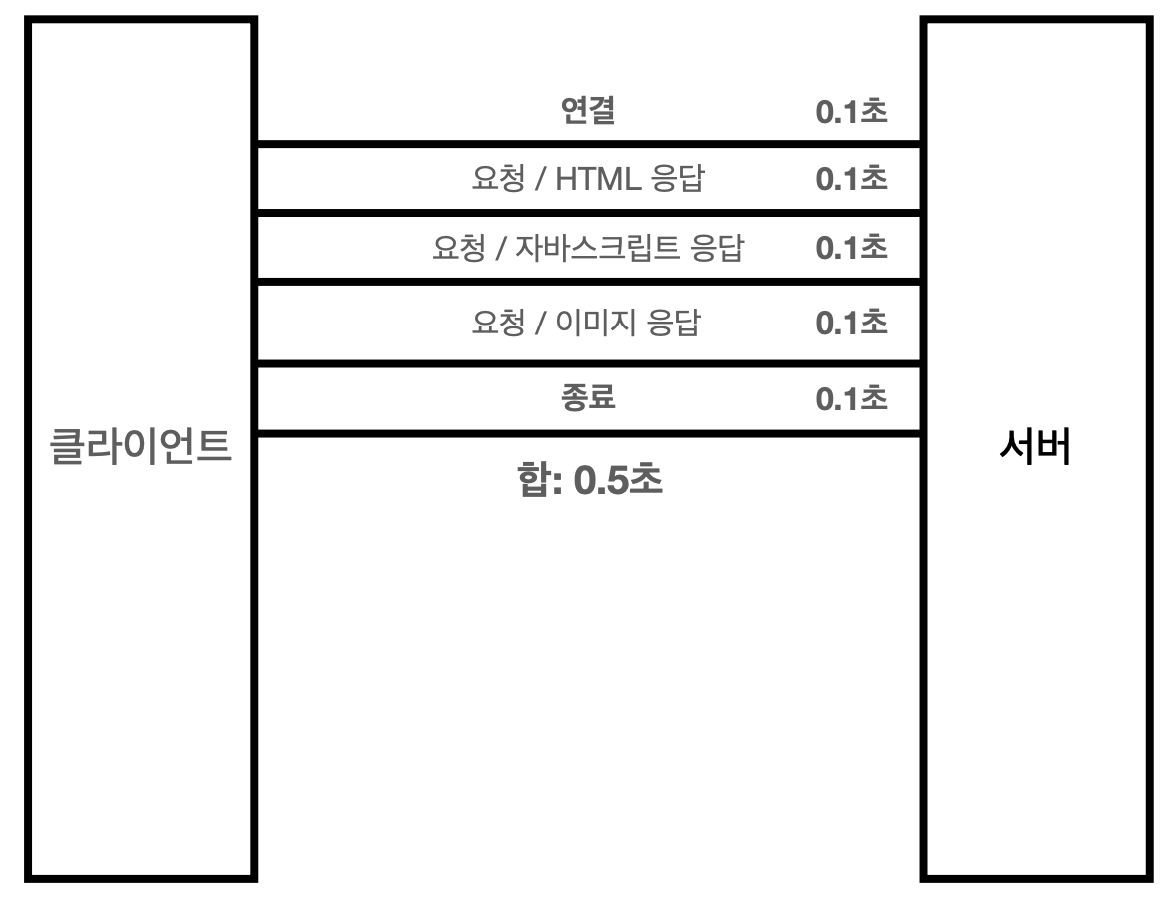
지속 연결 (Persistant Connections)
HTTP 초기

- TCP/IP 연결 시, 3 way-handshake(syn-syn ack-ack)과정을 반복한다.
지속 연결

- html 페이지를 다 전송받을 때까지 연결을 유지한다.

- stateless! 최대한 무상태, 최소한의 상태 유지가 중요하다.
HTTP 메세지
- http메세지로 전송할 수 있는 것 (MIME types)
- html, text
- 이미지, 음성, 영상, 파일
- json, xml


- 여러 개의 헤더
- CRLF
- body는 생략 가능
시작 라인 - 요청 (request line)
- method (get, post)
- 요청 대상 (request target)
- http version
- 시작 라인(start line)은 요청 시, request line, 응답 시, status line으로 구성된다.
HTTP Method
- get, post, put, delete
- 서버가 수행해야 할 동작을 지정한다.
요청 대상
- 절대경로?쿼리
- 절대 경로는 /로 시작하는 경로이다.
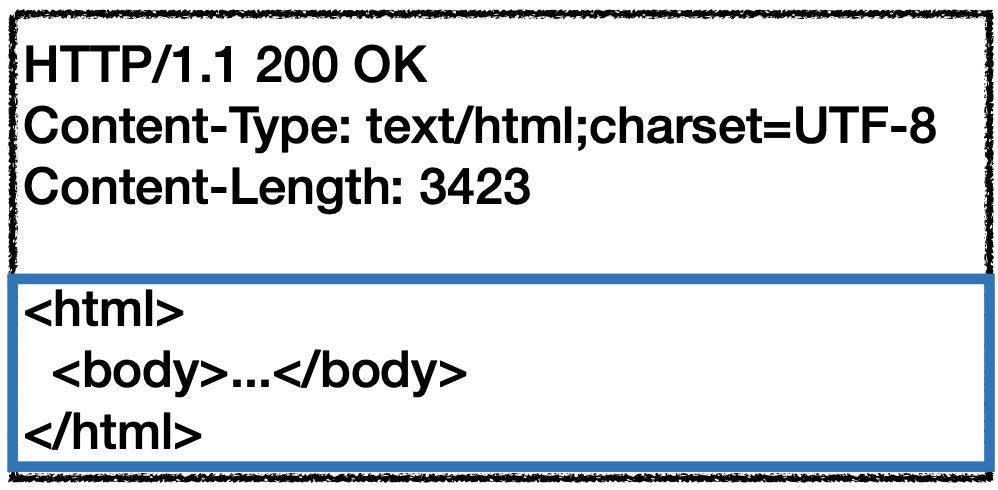
시작 라인 - 응답 (status line)
- http버전[공백]상태코드[공백]이유문구
- 상태코드
- 요청의 성공, 실패 여부를 알려준다.
- 200: 성공
- 400: 클라이언트 요청 오류
- 500: 서버 내부 오류
- 이유 문구
- 상태 코드에 관한 사람이 이해할 수 있는 짧은 설명 문구
헤더

필드이름:[공백]필드값[공백]
- 필드이름은 대소문자를 구분하지 않는다.
- http 전송에 필요한 모든 부가정보를 가지고 있다.
- 메세지 바디의 내용 (데이터 형식)
- 메세지 바디의 크기
- 압축 여부
- 인증
- 요청 클라이언트(브라우저) 정보(크롬, 사파리…)
- 서버 어플리케이션 정보
- 캐시 정보
- 필요 시, 임의의 헤더를 추가할 수 있다.
메세지 바디

실제 전송할 데이터를 담고 있다.
byte로 표현할 수 있는 데이터를 전송할 수 있다.
- json, xml, 이미지, 영상, html 등
http는 단순하고 확장 가능한 기술이다.
[Refs]
728x90
'TIL' 카테고리의 다른 글
| [TIL] 스프링 MVC 1편 - Section 1 (0) | 2024.04.17 |
|---|---|
| MyBatis foreach 반복문에 List 자료형 parameterType 사용하기 (1) | 2024.01.28 |
| [Spring] Exception Handler, Controller Advice (0) | 2024.01.25 |
| [TIL] Git 잘못된 브랜치에서 작업했을 때, 작업 내용을 다른 브랜치로 옮기기 (0) | 2023.11.27 |
| [AWS] AWS 가입, EC2 인스턴스 생성 (0) | 2023.11.23 |

