CSS 연산 우선순위
!important : css 최고 우선순위
코드 가장 아래 부분에 있는 css가 적용된다. 이를 고려하지 않고 우선순위를 갖게 하고 싶다면 !important를 사용한다.
<style>
h1{
color : yellow !important;
}
</style>CSS 적용하기
내부 스타일 시트
html 내부의 style 태그 사용
<style>
h1{
color : yellow !important;
}
</style>외부 스타일 시트
별도의 .css 파일을 생성
link 태그를 사용하여 html과 .css 파일을 연결
<ㅣink rel="stylesheet" href="css 파일 경로">인라인 스타일
html 태그 안에서 style 속성에 css 코드 작성
<h1 style="color:red; font-size:24px">제목1</>선택자
전체 선택자 *
모든 요소를 한 번에 선택자로 지정
<style>
*{
color : yellow;
}
</style>태그 선택자
<style>
h1{
color : yellow;
}
</style>아이디 선택자
<style>
#title{
color : yellow;
}
</style>
<h1 id="title">아이디</h1>클래스 선택자 .
<style>
.yellow, #title, h1{
color : yellow;
}
</style>
<h1 class="red">아이디</h1>조합 선택자
그룹 선택자
<style>
.yellow, #title, h1{
color : yellow;
}
</style>자식 선택자 >
.box > p{
color: red;
}
<h1 class="box">
<p>문단</p>
</h1>하위 선택자
div p{
color: red;
}
<div>
<p>lorem 1</p>
<ul>
<li>
<p>lorem 2</p>
</li>
<li>
<p>lorem 3</p>
</li>
</ul>
</div>lorem 1,2,3 적용됨
display = block, inline
- inline
- 전후 줄 바꿈 없이 한 줄에 나란히 배치
- block
- 전후 줄 바꿈이 들어감
- div, p, h1
- inline-block
- 줄바꿈 없이 나란히 배치
- 상하간격 지정 가능
- padding, margin, height, width

가상요소
::before, after
선택된 요소의 마지막 자식 가상요소를 생성

div p::before{
content: '♥';
color: palevioletred;
}
div p::after{
content: '♥';
color: palevioletred;
}링크
| 종류 | 설명 |
|---|---|
| :link | 한 번도 방문하지 않은 링크 |
| :visited | 한 번 이상 방문한 적 있는 링크 |
a:link{
color:orange;
}
a:visited{
color:green;
}구조적 가상 클래스 선택자
| 종류 | 설명 |
|---|---|
| :first-child, :last-child | 첫 번째 자식, 마지막 자식 태그 |
| nth-child(n), nth-last-child | n번째 자식 태그, 마지막에서 n번째 자식 태그 |
CSS 적용 우선순위
| 선택자 | 예 (높음>낮음) |
|---|---|
| 인라인 스타일 | style=”color:red;” |
| 아이디 | #id, #title |
| 가상 클래스 | :link, :visited, :hover |
| 클래스 | .class, .box |
| 가상 요소 | ::before, after |
| 태그 | div, p |
| 전체 | * |
CSS 크기 단위
px, %, em, rem
em
상위요소의 몇 배인지 지정
html { font-size: 16px; } body { font-size: 1.5em; } // html 요소 * 1.5 = 16 * 1.5 .a { font-size: 2.0em; }// body 요소 * 2 = (16 * 1.5) * 2 <body> <p class="a">Lorem Ipsum Dolor</p> </body>
rem
html 요소(16px)의 몇 배인지 지정
.a { font-size: 2.0rem; } // 16 * 2 = 32
객체지향 프로그래밍 OOP 특징
캡슐화
객체의 필드와 메서드를 외부로부터 감추는 것
접근 제한자를 사용한다
상속
부모 객체의 필드와 메서드를 자식 객체에게 물려주어 사용할 수 있도록 한다.
다형성
추상화
클래스
new 연산자
클래스로부터 객체를 생성하려면 객체 생성 연산자인 new가 필요하다.
new 연산자는 객체를 생성시킨 후, 객체의 주소를 리턴한다.
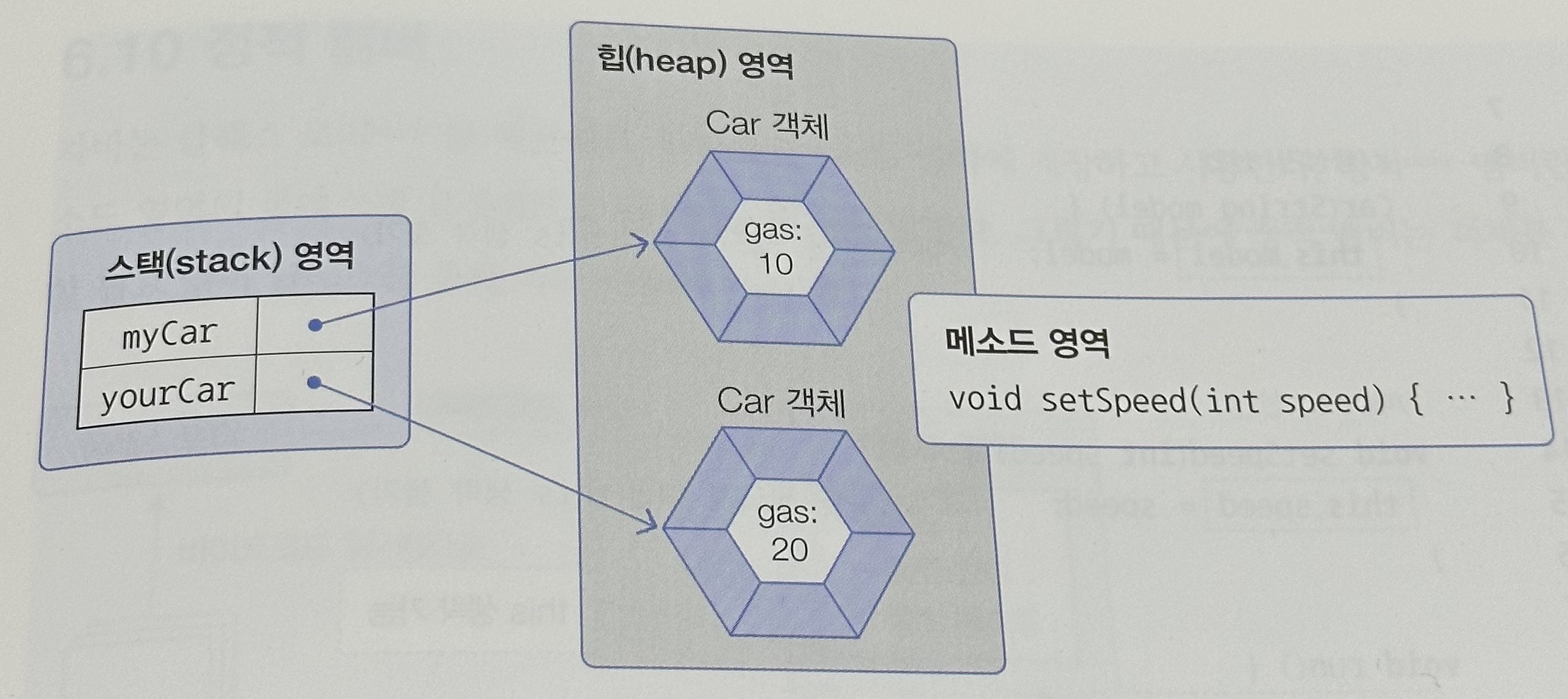
객체의 실제값은 Heap 영역, 객체의 주소값은 Stack 영역에 저장된다.
클래스 구성 멤버
객체의 멤버는 Heap 영역에 저장된다.
Heap 영역에는 객체와 객체의 인스턴스 변수가 저장된다.
필드
변수
객체의 데이터를 저장
생성자
객체 초기화
메서드
객체가 수행할 동작
자료형 기본값

stack에 저장되면 쓰레기값이 들어가지만, 객체는 Heap 영역에 저장되므로 기본값으로 초기화된다.
생성자
Car c = new Car(); //Car()는 생성자를 호출한다.new 연산자는 객체를 생성한 후, 생성자를 호출하여 객체를 초기화한다.
기본 생성자
클래스에 생성자가 없으면 컴파일러는 기본 생성자를 바이트코드 파일에 자동으로 추가한다.
메모리
ROM
Read Only Memory
RAM
Random Access Memory
레지스터 - 캐시 (SRAM) - 메모리 (DRAM) - Buffer - 보조 메모리
캐시 : static 정적 멤버
메모리 : dynamic
인스턴스 멤버
멤버 : 변수 + 메서드
| 구분 | 설명 |
|---|---|
| 인스턴스 | 객체(인스턴스)에 소속된 멤버. 객체를 만들어야지 사용할 수 있는 멤버 |
| 정적 static | 클래스에 고정된 멤버. 객체 없이도 사용할 수 있는 멤버 |
객체가 생성되어 야지 인스턴스 멤버를 사용할 수 있다. 객체와 객체의 멤버변수(인스턴스 변수)는 Heap 영역에 생성된다. 객체의 메서드 코드는 메서드 영역에 저장하여 여러 객체가 공유하여 사용할 수 있도록 한다. 중복 저장을 막아 메모리 효율을 높이기 위함이다.

this
객체 내부에서 인스턴스 멤버에 접근하기 위해 사용
객체 자신의 참조
정적 static 멤버
자바는 클래스 로더를 이용해서 클래스를 메소드 영역에 저장하고 사용한다.
정적 멤버는 메소드 영역의 클래스에 고정적으로 위치하는 멤버이다.
정적 멤버는 객체를 생성할 필요없이 클래스를 통해 바로 사용 가능하다.
객체마다 각자 가지고 있을 필요성이 없는 공용적인 필드를 정적 필드로 선언한다.
클래스가 메모리로 로딩되면 정적 멤버를 사용할 수 있다.
따라서 객체 자신의 참조인 this를 사용할 수 없다.

Refs
display
https://www.w3schools.com/css/css_inline-block.asp
java static
https://scshim.tistory.com/205
java 인스턴스 멤버
<이것이 자바다 개정판>



